On , I learnt ...
You can take screenshots with Chrome DevTools
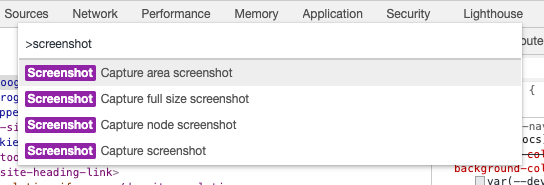
Chrome DevTools can take screenshots via its
Command Menu
(which can be opened with cmd + shift + p).

MacOS users already have cmd + shift + 4 for grabbing screenshots areas of the
screen but there’s two new things that Chrome Commands can do:
-
Capture full size screenshot— Take a screenshot of the full web page, not just the visible part. -
Capture node screenshot— Take a screenshot of the currently selected element in the DOM (i.e. selected in the “Elements” tab).